Univerzalni dizajn
|
Prezentacija sadržaja i uređivanje teksta |
|
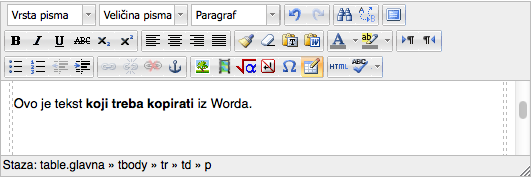
Jednostavnost prezentacije sadržaja Zaglavlja i naslovi pojedinih elemenata i aktivnosti na glavnoj (ulaznoj) stranici u tečaju trebali bi biti kratki i jezgroviti. Tekstove je potrebno pisati jednostavnim i razumljivim jezikom, pazeći pritom koja vam je ciljana skupina polaznika. Font Prilikom definiranja boje fonta potrebno je voditi računa o osiguravanju dobrog kontrasta između boje teksta (prednji sadržaj) i boje pozadine. Korisnici koji imaju poteškoća sa razlikovanjem boja (različiti oblici daltonizma) kao i neki korisnici koji imaju disleksiju lakše će moći koristiti sadržaj ukoliko budu u mogućnosti promijeniti boju fonta ili pozadine kako bi dobili kontrast koji im najbolje odgovara. Preporuka je izbjegavati korištenje uzoraka/ukrasa za pozadinu kao što su npr. pozadinske slike i sl. Poželjno je izbjegavati korištenje više različitih fontova na stranici jer to nekim korisnicima otežava čitanje. U HTML editoru u Moodle-u preporuka je korištenje opcije Zalijepi iz Worda prilikom kopiranja teksta iz Word-a jer se u protivnom može dogoditi da se iz Worda kopiraju i fontovi ili izgled/raspored koji nje poželjan. Opcija Zalijepi iz Worda nalazi se na alatnoj traci HTML editora:
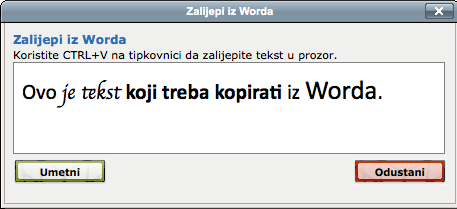
Odabirom prikazane opcije otvara nam se novi dijalog unutar kojega pomoću tipki s tastature (CTRL+V) kopiramo željeni tekst:
Konačni rezultat kopiranja tada će biti "čisti" tekst prilagođen fontu koji smo definirali pri izradi web sadržaja:
Poželjno je izbjegavati elemente u sadržaju koji bliješte ili trepere, kao i tekst koji se pomiče, jer takvi elementi pojedinim korisnicima mogu biti otežavajući za čitanje, a ujedno djeluju iritirajuće većini korisnika. Oblikovanje teksta Trebalo bi izbjegavati velike blokove tekstova u kurzivu jer to pojedinim korisnicima može biti teško čitljivo. Oblikovanje tablica Potrebno je koristiti jednostavno oblikovanje tablica tako da se izbjegava kreiranje tablica unutar ćelije tablica (tzv. ugniježđene tablice) jer to može uzrokovati probleme korisnicima koji koriste čitače ekrana. |