|
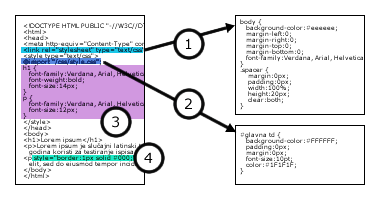
Četiri opisana načina možemo sumirati sljedećim grafičkim prikazom:
 1. Povezivanje na vanjski dokument 2. Uvoženje vanjskog dokumenta 3. Umetanje u zaglavlje dokumenta 4. Dodavanje u liniji s pomoću atributa style.
Sva je četiri načina moguće upotrebljavati istovremeno, upravo kako je na slici prikazano. Izbor načina povezivanja ovisi o načinu i uvjetima korištenja CSS-a. Općenito vrijede sljedeće postavke:
- CSS iz jednog vanjskog dokumenta može se povezati s većim brojem HTML dokumenata.
- Promjene stila u vanjskom dokumentu mogu se izvesti bez mijenjanja HTML dokumenta.
- Upotrebom vanjskog dokumenta različitim se preglednicima mogu isporučiti različiti CSS dokumenti – detekciju preglednika naučite u naprednijim CARNet‑ovim tečajevima.
- Stilovi definirani unutar HTML dokumenta koriste se kad u nizu stranica postoji potreba za stilom koji se koristi na samo jednoj od njih.
Osim što HTML dokument mora biti oblikovan prema željama autora, važno je i da kôd bude pregledan. Zato se preporuča u sličnim situacijama upotrebljavati uvijek isti način uključivanja stilova, a ne mijenjati način samo zato jer postoje četiri mogućnosti. Zadaci tijekom učenja su iznimke jer sve mogućnosti trebate isprobati i dobro uvježbati.
-
 Odgovorite na pitanje iz naslova, kada koji način uključivanja stilova upotrebljavati, za sljedeće situacije: Odgovorite na pitanje iz naslova, kada koji način uključivanja stilova upotrebljavati, za sljedeće situacije:
-
- ... ako želimo imati sve stranice web sjedišta istog stila
- ... ako uz prethodni zahtjev na stranici „O nama” imamo izjave korisnika koje želimo napisati drugačije od teksta kojem smo mi autori.
-
 Katkad način objavljivanja web stranica određuje tehniku rada. Tako nam je način objavljivanja lekcija u ovom tečaju ograničio rad sa stilovima na uključivanje vanjskih CSS datoteka oznakom <link> i na određivanje stilova unutar HTML oznaka (stilove u liniji). Katkad način objavljivanja web stranica određuje tehniku rada. Tako nam je način objavljivanja lekcija u ovom tečaju ograničio rad sa stilovima na uključivanje vanjskih CSS datoteka oznakom <link> i na određivanje stilova unutar HTML oznaka (stilove u liniji).
|