|
Kad govorimo o bojama na zaslonu monitora, tada ustvari mislimo na RGB – red, green, blue – prikaz boje kod kojeg je svaka boja prikazana nijansom crvene, zelene i plave. RGB zapis moguće je napisati na više načina, a u praksi se najčešće susreću heksadecimalna inačica te zapisivanje boje njenim nazivom. Nešto o zapisivanju boja možda ste već naučili obrađujući slike (ili pročitali na tečaju Obrada slika pomoću GIMP-a) te vam ova lekcija nudi mali podsjetnik na naučeno, uz jedan praktični savjet.
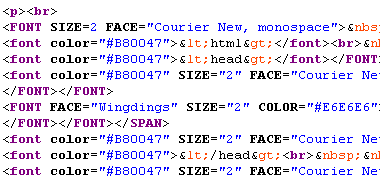
Boja se zapisuje heksadecimalnim brojevima na sljedeći način: #rrggbb, gdje je rr nijansa crvene, gg nijansa zelene, a bb nijansa plave boje. Svaki od brojeva može biti od 00 do ff, pa se, primjerice, puna crvena boja zapisuje s #ff0000.
Osim punog brojčanog zapisa boja postoji i skraćen zapis koji se često susreće u praksi. Skraćeni zapis je #rgb koji preglednik pretvara u pun zapis udvostručujući brojeve: r postaje rr, g postaje gg, a b postaje bb. Tako se navedena crvena boja može zapisati kao #f00.
-
 Možda se čudite što se spominju brojčane vrijednosti, a pišu slova. Sjetite se da se radi o heksadecimalnom brojčanom sustavu u kojem postoje znamenke od 0 do 9 te a,b,c,d,e i f. Možda se čudite što se spominju brojčane vrijednosti, a pišu slova. Sjetite se da se radi o heksadecimalnom brojčanom sustavu u kojem postoje znamenke od 0 do 9 te a,b,c,d,e i f.
U standardu CSS 2.1 nazivom su definirane sljedeće boje:
| maroon
|
|
| red
|
|
| orange
|
|
| yellow
|
|
| olive
|
|
| purple
|
|
| fuchsia
|
|
| white
|
|
| lime
|
|
| green
|
|
| navy
|
|
| blue
|
|
| aqua
|
|
| teal
|
|
| black
|
|
| silver
|
|
| gray
|
|
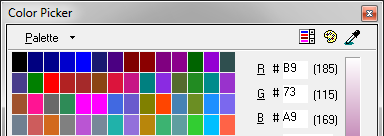
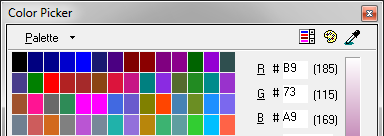
Budući da je standardom CSS 2.1 definirano samo sedamnaest naziva boja, preporučljivo je boje označavati njihovim heksadecimalnim kôdom. Budući da na prvi pogled možda izgleda složeno boju promatrati kroz njen kôd, svaki imalo bolji HTML ili CSS editor ima pomoćni alat za izbor nijansi boja – tzv. color picker.
 Alat za izbor boja – dio TopStyle Lite programa.
-
 Osim color picker alata koji su sastavni dio programa za izradu HTML-a i CSS-a, te programa za obradu slika, postoje i dodaci web preglednicima koji obavljaju isti zadatak na web stranicama, te samostalni alati slične funkcije. Osim color picker alata koji su sastavni dio programa za izradu HTML-a i CSS-a, te programa za obradu slika, postoje i dodaci web preglednicima koji obavljaju isti zadatak na web stranicama, te samostalni alati slične funkcije.
 Kapaljka – uobičajeni izgled ikone skupljača boja.
|
|
|



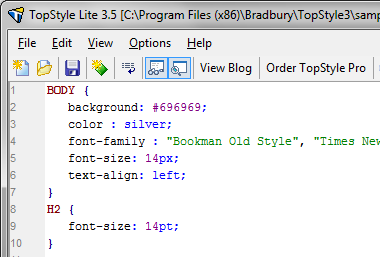
 Veći dio radne površine namijenjen je pisanju kôda.
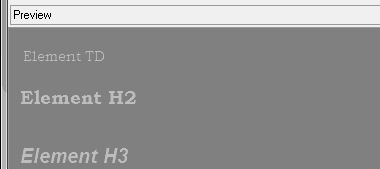
Veći dio radne površine namijenjen je pisanju kôda. Prikaz izgleda postavljenih stilova.
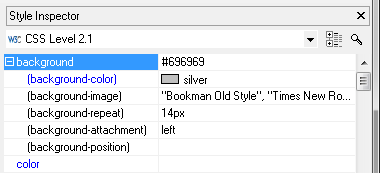
Prikaz izgleda postavljenih stilova. Popis i izbornik svojstava pojedinog selektora.
Popis i izbornik svojstava pojedinog selektora.

 Alat za izbor boja – dio TopStyle Lite programa.
Alat za izbor boja – dio TopStyle Lite programa.