|
Svojstva fonta obuhvaćaju oblikovanje pojedinih znakova u tekstu. To su, vjerojatno,
najčešće upotrebljavana svojstva, jer se bez obzira na dizajn i namjenu stranice tekst
zasigurno nalazi na većini od njih.
font-family
Ovo svojstvo sugerira pregledniku kojim fontom će se prikazivati tekst u dokumentu.
Problem nastaje ako korisnik na računalu nema instaliran potreban font. CSS definira
pet generičkih obitelji fontova – serif, sans-serif, cursive, monospace i fantasy
iz kojih preglednik bira font koji će upotrijebiti. Pri definiranju možemo
koristiti neke od njih:
body {
font-family: monospace;
}
ili, što je preporučljivo, možemo koristiti stvarna imena fontova:
body {
font-family: "Courier New", Courier,
monospace;
}
U ovom će slučaju preglednik prvo pokušati prikazati tekst fontom Courier
New, a ako njega nema, onda fontom Courier i tek onda, ako prva dva fonta
nisu instalirana, prikazati će tekst fontom iz obitelji monospace.
-
 Preporučljivo
je upotrebljavati samo fontove koje možemo očekivati na većini računala,
odnosno operacijskih sustava. To su tzv. web safe fontovi. Preporučljivo
je upotrebljavati samo fontove koje možemo očekivati na većini računala,
odnosno operacijskih sustava. To su tzv. web safe fontovi.
-
Pozivamo vas da pretraživanjem weba ustanovite možete li očekivati da će svi
posjetitelji vaših stranica imati na računalu font koji ste vi zamislili na
stranicama ili ne, tj. je li font koji namjeravate upotrebljavati web
safe.
-
font-weight
Svojstvo koje definira debljinu znakova. Može poprimiti sljedeće vrijednosti:
normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900.
Vrijednost bolder daje uočljivo deblje znakove od debljine postavljene za
taj element (ako je znakove moguće još podebljati), a vrijednost lighter
tanje od inače postavljene vrijednosti.
Najčešće se koriste vrijednosti normal i bold. Bolder,
lighter i brojčane definicije debljine fonta nisu sigurne za korištenje jer
ih preglednici različito prikazuju i ovise o fontovima instaliranim na računalu
posjetitelja – najčešće do 500 za normalne, a 600, 700, 800 i 900 za deblje fontove.
font-size
Definira veličinu fonta. Može poprimiti bilo koju definiranu vrijednost veličine
(12px, 10pt, 2em...) ili neku od ključnih riječi (xx-small, x-small, small,
medium, large, x-large, xx-large). Budući da se svojstvo nasljeđuje, možemo
pisati sljedeće:
body {
font-size: 10pt;
}
p {
font-size: 150%;
}
U ovom primjeru paragraf nasljeđuje veličinu definiranu selektorom
body, pa bi tekst u paragrafu bio prikazan fontom
veličine 15pt.
-
 Stvarna
veličina znakova u pregledniku ovisi i o veličini prikaza koju je izabrao korisnik
(tj. o zumiranju, jednostavno dostupno kombinacijom ctrl+mišji
kotačić). Stvarna
veličina znakova u pregledniku ovisi i o veličini prikaza koju je izabrao korisnik
(tj. o zumiranju, jednostavno dostupno kombinacijom ctrl+mišji
kotačić).
-
font-style
Sugerira pregledniku da prikaže tekst kao normal ili kao italic.
Postoji još i vrijednost oblique, ali nju preglednici prikazuju isto kao
italic.
font-variant
Može poprimiti vrijednosti normal ili small-caps. Korištenjem
small-caps dobije se efekt teksta pisanog velikim slovima, ali fontovima
različitih veličina. Primjerice, u sljedećoj su rečenici prva slova svih riječi pisana velikim slovima:
p {
font-variant: small-caps;
}
<p>Lorem Ipsum Dolor Sit Amet</p>
Lorem Ipsum Dolor Sit Amet
Skraćeni selektor – font
Sva se ova svojstva mogu navesti preko skraćenog svojstva
font na sljedeći način:
p {
font: italic small-caps 12px Verdana,
Helvetica, sans-serif;
}
|
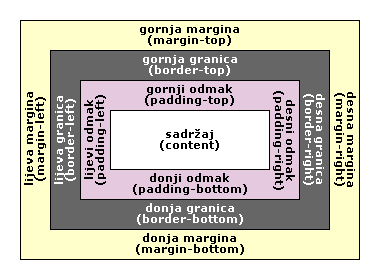
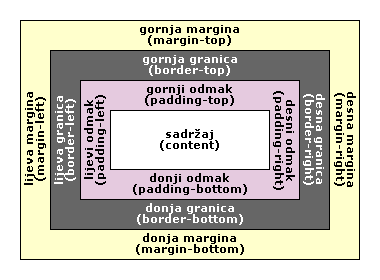
 CSS model kutije.
CSS model kutije.
 CSS model kutije.
CSS model kutije.