|
Web preglednik Internet Explorer od verzije 8 ima ugrađene alate koji, među ostalim, olakšavaju prepoznavanje dijelova web stranica, pa tako i pogrešaka na njima. Ti su alati dostupni iz izbornika Alati ili izravno tipkovničkim prečacem [F12].
Razvojni alati omogućavaju pregledavanje raznih elemenata stranice te akcija vezanih uz stranicu, ali ćemo se ovdje ograničiti na funkcije vezane uz izgled stranice i njegovih elemenata.
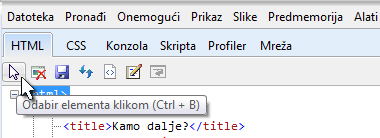
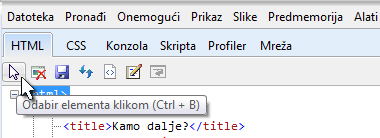
 Traka izbornika, alatna traka i naslovi kartica razvojnih alata internet Explorera.
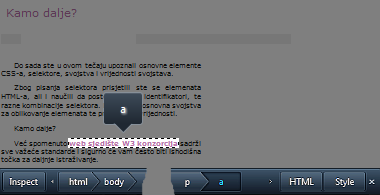
Za pregledavanje svojstava pojedinog elementa je nakon aktiviranja razvojnih alata najjednostavnije na novom oknu prozora preglednika imati aktiviranu karticu HTML, što je i slučaj pri njegovom prvom otvaranju. Nakon toga se iz alatne trake odabere alat Odabir elemenata klikom, te se klikne na element stranice kojem želimo proučiti oblikovanje. Time se pokaže dio HTML kôda odgovoran za prikaz izabranog elementa te odgovarajući stilovi.
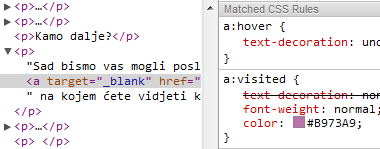
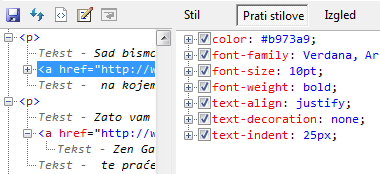
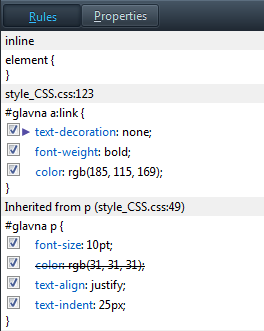
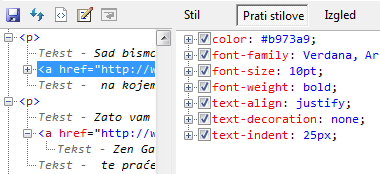
 Prikaz dijela HTML kôda i stilova koji djeluju na izabrani element.
Osim pregledavanja elemenata i ovi razvoji alati omogućavaju analizu tipa „što bi bilo, kad bi bilo”, tj. jednostavno uključivanje i isključivanje pojedinih dijelova definicije stila, kao i dodavanje novih selektora, odnosno svojstava.
-
 Ako ovu stranicu gledate u web pregledniku Internet Explorer, istražite kako su u ovom tečaju prikazane slike vezane uz sadržaj i tekstovi ispod njih, a kako slike u okvirićima poput ovog. Ako ovu stranicu gledate u web pregledniku Internet Explorer, istražite kako su u ovom tečaju prikazane slike vezane uz sadržaj i tekstovi ispod njih, a kako slike u okvirićima poput ovog.
-
 Predlažemo da proučite detaljno napisane upute dostupne iz izbornika Datoteka ili izravno tipkom [F1]. Predlažemo da proučite detaljno napisane upute dostupne iz izbornika Datoteka ili izravno tipkom [F1].
|
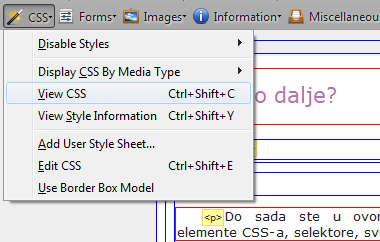
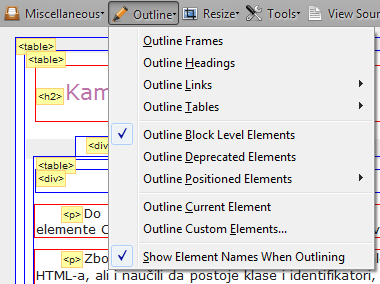
 Padajući izbornik s funkcijama za pregled i uređivanje CSS-a.
Padajući izbornik s funkcijama za pregled i uređivanje CSS-a. Padajući izbornik s funkcijama za označavanje
Padajući izbornik s funkcijama za označavanje

 Traka izbornika, alatna traka i naslovi kartica
Traka izbornika, alatna traka i naslovi kartica Prikaz dijela HTML kôda i stilova koji djeluju na izabrani element.
Prikaz dijela HTML kôda i stilova koji djeluju na izabrani element.