|
Kao što ste vidjeli u prethodnoj lekciji, HTML kôd je običan tekst, pa izgleda
da je za njegovo pisanje i uređivanje dovoljan običan tekstni editor. No, pokazuje
se da je dobro imati više od toga.
Isključivo tekstni editori
Tekstni editor koji svi korisnici operacijskog sustava Windows imaju
na svom računalu je Notepad (Blok za pisanje).
No, da bi nam bilo ugodno raditi, od običnog tekstnog editora očekujemo malo
više nego što nam to može pružiti Notepad, a nekoliko detalja koje
sadrži svaki dobar HTML editor su:
- bojanje oznaka, atributa i sadržaja tako da se ističu i međusobno
razlikuju
- jednostavno uvlačenje redaka da bi se naglasile oznake i sadržaji elemenata
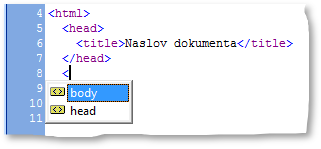
- pomoć u pisanju: osnovnu provjeru načina pisanja (sintakse), samodovršetak
kod pisanja oznaka i atributa i sl.
- podršku za pisanje raznim pismima, tj. upotrebu znakova iz različitih
jezika itd.
Od mnoštva takvih editora ističemo besplatan editor
Notepad++,
premda je dostupno mnoštvo editora među kojima svaki korisnik treba izabrati
onaj koji njemu najviše odgovara.
Uz sve pogodnosti koje dobri HTML editori nude, ručno pisanje koda u tekstnim
editorima prilično je neugodno, već zbog činjenice da korisnik ne vidi
što zapravo radi. Ono što zapravo radi jest – kodira naslijepo. Nakon dopisivanja
nekoliko novih linija kôda korisnik bi trebao prekinuti rad i svoj uradak pregledati
u web pregledniku. Taj proces nije samo zamoran, već može biti i prilično frustrirajuć,
jer su greške u ručnom pisanju koda gotovo neizbježne. Zato je svaka pomoć editora
dobrodošla.
Tekstni editori unutar WYSIWYG editora
Postoje mnogi alati koji nam omogućavaju izradu web stranica i bez najosnovnijeg
poznavanja HTML koda. Ti alati automatski generiraju HTML kôd prateći pritom
upute koje korisnik zadaje preko relativno jednostavnog korisničkog sučelja
(„klikajući”). Pritom mu se stranica prikazuje onako kako će se kasnije prikazivati
u nekom od preglednika.
Vizualno uređivanje stranica naziva se i WYSIWYG (what you
see is what you get) – u slobodnom prijevodu: „ono što vidiš,
to ćeš i dobiti”.
U takvom načinu rada korisnik ne vidi oznake koje editoru govore
o promjeni izgleda dijela teksta, nego vidi njihov učinak. Sigurno
poznajete jedan takav editor, Microsoft Word, koji je prvenstveno
namijenjen pisanju dokumenata namijenjenih ispisu, a ne
objavljivanju na webu.
Među najpopularnijim alatima za vizualnu izradu web stranica su stari Microsoftov
FrontPage i njegovi nasljednici
Expression
Web,
SharePoint Designer 2007 te
Adobeov Dreamweaver.
Dilema: koji editor izabrati?
Sad biste trebali odlučiti koji editor upotrebljavati. To je osobna odluka
jer HTML kôd možete jednako dobro uređivati u mnogima. Još je važnije da, ako
slijedite standarde, bez ikakvih problema možete početi raditi u jednom editoru,
a onda kasnije, kad vam se svidi neki drugi, promijeniti alat.
Zato ćemo se u ovom dijelu lekcije koncentrirati samo na prednosti pojedinih
načina rada, a ne na konkretne alate.
Vizualno uređivanje ima nekoliko prednosti pred uređivanjem web stranica
u tekstnom editoru. Osim što korisnik odmah vidi sadržaj svoje web stranice,
program sâm generira potreban kôd, pa je moguća pojava grešaka u pisanju koda
svedena na minimum.
S druge pak strane, poznavanje HTML-a neophodno je za svako imalo ozbiljnije
izrađivanje web stranica. Čak i programi poput Dreamweavera i Expression
Weba imaju svoje nedostatke. Tako ponekad dodaju nepotrebne linije koda
koje samo povećavaju vrijeme prijenosa naših stranica, a ponekad ono što želimo
dodati jednostavno nije dostupno putem korisničkog sučelja, nego isključivo
pisanjem kôda.
Zbog navedenih razloga alati koji nude vizualno uređivanje web stranica
najčešće nude i mogućnost ručnog pisanja koda.
Koji alat upotrijebiti za ovaj tečaj?
Ako ste do sada već raditi web stranice i imate iskustva u nekom od programa
poput Adobe Dreamweavera ili Microsoft FrontPage, Expression
Web, SharePoint Designer, možete nastaviti raditi u njima.
Budući da pohađate ovaj tečaj, tj. želite naučiti pisati ili barem razumjeti
HTML kôd, trebat će vam nov
način rada u već poznatim editorima. Taj je način rada opisan u u jednoj od sljedećih lekcija.
Unatoč tome što ćete tijekom cijelog ovog tečaja raditi s HTML kôdom, a ne
WYSIWYG načinom rada, vjerujemo da nećete moći odoljeti da neke efekte ne napravite
u vizualnom editoru, pa onda pogledate kako to izgleda u HTML-u. Zato vam preporučamo
da upotrijebite što neki od novijih editora, koji podržavaju noviji HTML standard.
Tako, na primjer, gotovo bez ikakve prilagodbe mogu svi korisnici editora
FrontPage prijeći na SharePoint Designer 2007. Ako to nećete
napraviti, postoji mogućnost da će vam program generirati neke zastarjele oznake
i atribute, tj. da ćete se navikavati na elemente HTML-a za koje se preporuča
da se polako ukidaju.
Namjena programa SharePoint Designer je stvaranje dinamičkih
web sjedišta, no može nam dobro poslužiti i za osnovni rad s HTML-om.
Ako nemate iskustva u velikim WYSIWYG programima, predlažemo vam tekstni
editor – Notepad++ ili neki drugi u kojem se već dobro snalazite.
|