|
Brzina prijenosa podataka na Internetu
čak i danas predstavlja problem. Kako
bi se taj problem učinio što bezbolnijim,
a naše se stranice što brže učitavale,
za slike koje upotrebljavamo na našim web
stranicama izabiremo grafički format
koji smanjuje veličinu datoteke tako,
da najviše smanji datoteku i najmanje uništi
sliku koju želimo objaviti.
GIF
Ovaj se format preporuča upotrebljavati
za grafike koje ne sadrže više od 256
boja. Kako gotovo svaka fotografija
sadrži milijune boja, ovaj format pri
spremanju fotografija najčešće izbjegavamo.
Tajna GIF formata je u tome što uz
podatke o slici u sebi sadrži i posebnu
paletu od najmanje dvije do najviše
256 boja. Zato je on pogodan za pohranjivanje
slika s relativno malo boja.
Dijelove slike je moguće odrediti
kao prozirne (engl. transparent),
pa će kroz te dijelove slike biti
vidljiva pozadina na kojoj se slika
nalazi.
 
Uvećana slika crnog slova „A” s definiranom
prozirnošću
na dvije različite podloge.
Po svim navedenim mogućnostima formata
GIF postoji i bolji format, PNG. GIF
se zadržao dijelom iz navike, a dijelom
zbog mogućnosti da se u tom slikovnom
formatu pohranjuju jednostavne animacije.
JPEG
JPEG je format koji koristimo za
spremanje fotografija, koje sadrže više
od 256 boja.
JPEG format nudi različite stupnjeve
optimizacije, no svakim od njih se gubi
na kvaliteti slike. Svejedno, stupanj
optimizacije uvijek je moguće postaviti
tako da gubitak kvalitete na fotografijama
bude prihvatljiv, većini promatrača
često i neprimjetan. Ipak, zbog gubitka
kvalitete nije pogodan za slike s jednobojnim
plohama.

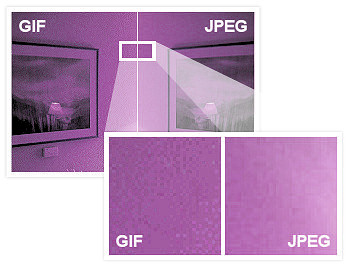
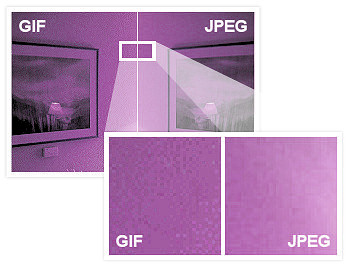
GIF i JPEG optimizacija.
JPEG format ne podržava prozirnost.
PNG
Najmlađi je od spomenuta tri formata,
ujedinjuje najbolje od prethodna dva.
Omogućuje spremanje palete od 17 do
256 boja, ali i 8-bitne grayscale
palete (paleta sivih tonova) i pune,
24-bitne, palete (16,7 milijuna boja).
Podržava prozirnost, ali i alpha
prozirnost, kojom se određuje stupanj
prozirnosti, pa rubovi slika ostaju
„meki”.
 
Uvećana slika crnog slova „A” s definiranom
alpha prozirnošću
na dvije različite podloge.
Format PNG je manje raširen od ranije
navedenih formata GIF i JPEG jer je
do prije nekoliko godina većina korisnika
upotrebljavala web preglednike koji
nisu podržavali alpha prozirnost.
Danas popularnost PNG formata raste.
Format PNG je osobito pogodan za
slike s jednobojnim plohama i puno boja,
koje često dolaze od kosih crta na prijelazima
ploha, kao na prethodnoj slici. Upotrebljava
se, na primjer, za grafikone, slike
ekrana, logotipove i sl.
Uvjerite se u koje svrhe
autori web stranica upotrebljavaju
formate navedene u ovoj
lekciji. Oni ne moraju biti
uvijek u pravu, ali uvjereni
smo da će vam ova vježba
pomoći u razlikovanju formata.
Otvorite tražilicu slika
i zamislite, na primjer,
neku biljku ili životinju.
Da biste dobili veći broj
rezultata, predlažemo vam
da zamislite naziv biljke
ili životinje na nekom od
jezika koji se u svijetu
govori više nego hrvatski
(engleski, njemački, španjolski,...).
Pretraživanje ćete provesti
triput. Svaki put osim riječi
koju ste zamislili dodajte
u polje za pretraživanje
još i jedan od sljedećih
uvjeta na vrstu datoteke:
- filetype:jpg
- filetype:png
- filetype:gif
Uočavate li razlike u
rezultatima? Slaže li se
većina slika s napomenama
o formatima iz ove lekcije?
|