|
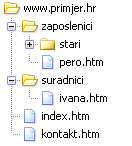
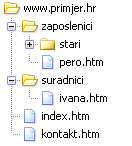
Uzmimo za primjer dolje prikazano web sjedište.

Prikaz mapa i datoteka na jednom web sjedištu.
Korijenska mapa web sjedišta je www.primjer.hr i u njoj se nalaze svi ostali dokumenti i mape. Želimo li stvoriti vezu koja sa stranice index.htm vodi na neku drugu stranicu unutar korijenske mape, učinit ćemo to ovako:
<a href="kontakt.htm">Kontakt</a>
Gornja veza vodit će na stranicu kontakt.htm, koja se nalazi u istoj mapi kao i stranica na kojoj se trenutačno nalazimo (index.htm). Riječ „Kontakt” bit će polazište hiperveze i u pravilu izgledom izdvojena od okolnog teksta.
Želimo li stvoriti vezu koja vodi na resurs unutar neke mape, moramo definirati putanju do tog resursa, navodeći ime mape u koje moramo „ući”. Tako ćemo, ako stvaramo vezu iz dokumenta koji se nalazi u korijenskoj mapi (npr. index.htm) na stranicu pero.htm, koja se nalazi u mapi zaposlenici, definirati putanju na sljedeći način:
<a href="zaposlenici/pero.htm">Pero Perić</a>
Pretpostavimo sad da se nalazimo na stranici pero.htm koja je smještena u mapi zaposlenici. Kako bismo „izašli” iz te mape i vratili se u korijensku mapu, stvarajući pritom vezu na stranicu index.htm, koristit ćemo oznaku ../.
<a href="../index.htm">Početna stranica</a>
Oznaku ../ koristimo svaki puta kada „izlazimo” iz trenutačne mape. Da smo se u gornjem primjeru nalazili u mapi stari, za povratak u korijensku mapu koristili bismo ../../ i naziv dokumenta na koji veza vodi.
<a href=”../../index.htm">Početna stranica</a>
Postoji još jedna mogućnost – izlaz iz trenutačne mape (npr. zaposlenici) i ulaz u neku drugu mapu (npr. suradnici). U tom slučaju koristit ćemo kombinaciju gore navedenih koraka:
<a href=”../suradnici/ivana.htm">Ivana Ivić</a>
U dokumentu zadaci.htm, ispred linkova koje ste stvorili u prethodnoj lekciji, kreirajte hiperveze na sve dosad napravljene vježbe.
Između jedne i druge skupine linkova možete staviti i neki tekst ili stranici možete dodati odgovarajuće podnaslove. Ako želite, linkove možete složiti i u oblik nenumeriranog popisa.
Spremite datoteku, otvorite je u web pregledniku, te isprobajte sve veze. Prije otvaranja veze zadržite pokazivač miša iznad linka te u traci stanja, pri dnu prozora preglednika, uočite kamo će vas odvesti link.
Hiperveze mogu voditi na bilo koju vrstu datoteke. Ako web preglednik nije u mogućnosti prikazati datoteku unutar svog prozora, ponudit će posjetitelju njezino preuzimanje (engl. download).
U svojoj mapi sa zadacima stvorite podmapu imena razno te u nju smjestite po jednu sliku, pjesmu, video snimku, PDF dokument i dokument bilo koje vrste koje se možete sjetiti.
U dokumentu zadaci.htm stvorite linkove na svaki od ovih dokumenata.
Spremite datoteku, otvorite je u web pregledniku, te isprobajte sve veze.
Kamo će voditi link kod relativnih veza ne ovisi samo o vrijednosti atributa href, nego i o smještaju datoteke iz koje se poziva.
Tako će isti link voditi na datoteku s vašeg računala dok razvijate web stranice, a na datoteku na poslužitelju kad ih objavite.
U dokumentu zadaci.htm stvorite link na datoteku zadatak.htm. Spremite datoteku, otvorite je u pregledniku i kliknite na link. Što se dogodilo?
Nadopišite sad uz taj link tekst „nepostojeća stranica” i krenite dalje: u istom dokumentu stvorite link u kojem atribut href ima vrijednost "../osnovni_kod.htm" te jedan s vrijednošću "razno/osnovni_kod.htm".
Spremite stranicu, te testirajte linkove u pregledniku. Što primjećujete? Vratite se u editor i uz linkove napišite svoja zapažanja.
Sjetimo se na kraju pravila pisanja apsolutnih hiperveza i prekršimo ih! Stavite kao vrijednost atributa href pogrešnu adresu CARNetovih stranica, "www.carnet.hr". Kamo vas vodi ta adresa? Zapišite i to zapažanje uz link u svoj dokument zadaci.htm.
|