Uređivanje e-knjige u Sigilu
Napredno uređivanje e-knjige (Code View) |
||
|
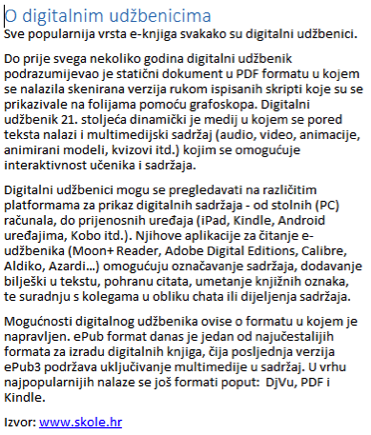
Našu e-knjigu dosad smo promatrali u Book View načinu prikaza. Book View je takav način prikaza e-knjige koji nam pokazuje na koji će se način e-knjiga prikazivati u e-čitačima. Takav vam pregled omogućuje WYSIWYG (engl. What You See Is What You Get) uređivač sadržaja. No, morate znati da je vaš e-sadržaj kada ga pohranite u EPUB formatu zapravo spremljen u HTML datoteku. HTML je programski jezik kojim se definira izgled web stranice, odnosno vaše e-knjige. HTML se sastoji od atributa koji govore e-čitačima kako prikazati vašu e-knjigu. U Sigilu je moguće pregledati i promijeniti HTML kôd vaše e-knjige. Zato je potrebno prebaciti se u Code View način prikaza, što obavljamo klikom na ikonu Naravno, moguće je vratiti se na prethodni prikaz u bilo kojem trenutku klikom na Book View ikonu
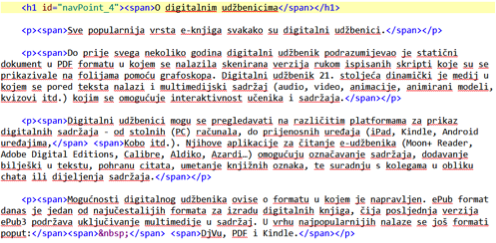
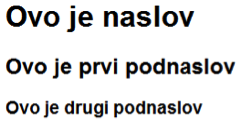
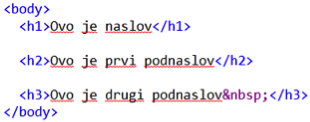
Iako na prvi pogled HTML kôd izgleda zbunjujuće, vrijedi utrošiti malo vremena u njegovo proučavanje kako biste vidjeli zašto je uopće e-sadržaj formatiran na način na koji želimo. Možda ćete nakon malo vježbe i sami početi mijenjati HTML kôd kako bi vaša e-knjiga izgledala još primamljivije. U ovom tečaju nećemo se baviti učenjem HTML-a, no dat ćemo vam početni uvod kako biste se mogli snaći s uređivanjem teksta. HTML jezik sastoji se od oznaka i atributa koje pridajemo tim oznakama. Čemu služe oznake? Oznake kazuju e-čitačima na koji način prikazati vaš sadržaj. Početak oznake nalazi se u zagradama ovakvog oblika <primjer>. Kraj oznake označava se sa </primjer>. Svaka HTML datoteka obavezno se sastoji od tri oznake: <html>, <head> i <body> (i pripajućih zatvarajućih oznaka). <html> oznaka definira početak i kraj vašeg HTML dokumenta, unutar <head> oznake prikazuju se podaci o zaglavlju, a unutar <body> oznake nalazi se vaš e-sadržaj. Podatke unutar <head> oznaka dobivate uređivanjem metapodataka kroz uređivač metapodataka, tako da možete preskočiti cijeli dio koda do <body> oznake jer tu počinje vaš tekst. Možete vidjeti da se cijeli tekst koji ste napisali u Book View načinu pregleda prikazuje i ovdje samo je okružen raznim oznakama koje govore e-čitaču kako da prikaže taj dio teksta. Između <body> oznaka najčešće možete primijetiti oznake <p> i <h1>, <h2>. Oznaka <h(broj)> označava da je riječ o naslovu. Možete postaviti naslove veličina od 1 do 6, pri čemu je najveći naslov veličine 1, a najmanji veličine 6. Na primjer, za glavni naslov vaš kôd izgleda ovako: <h1> Ovo je naslov </h1> <h2> Ovo je podnaslov </h2> Oznaka <p> govori vašem e-čitaču da je riječ o paragrafu teksta. <p> Ovo je paragraf. </p>
U kôdu vaše e-knjige učestale su i oznake <span>. Oznake <span> koriste se za oblikovanje manjih blokova teksta koje želite oblikovati na drugačiji način od ostatke e-knjige.
|
||