|
Naučili smo kako povezati CSS stil s HTML dokumentom. Sad trebamo proučiti kako
implementirati pojedini stil na dio ili na cijelu HTML stranicu.
U lekciji Sastavnice CSS-a vidjeli smo da se pojedini stil
definira kao:
selektor {svojstvo:vrijednost}
Selektor identificira HTML element ili elemente na koje se primjenjuje navedeni
stil. Postoji čitav niz selektora pa potpuno upoznavanje primjene svakog od njih
nije nimalo banalan zadatak. Ovdje ćemo detaljnije obraditi nekoliko osnovnih, najčešće
upotrebljavanih tipova:
- jednostavni selektori
- klasni selektori
- ID selektori
- kontekstni selektori
- pseudoklase.
Prije upoznavanja selektora, nekoliko riječi o strukturi HTML dokumenta. HTML
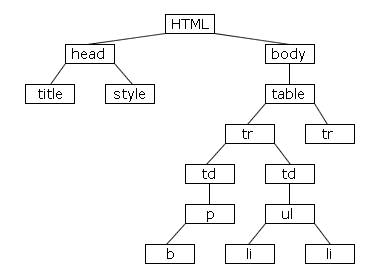
dokument možemo prikazati kao stablo prema sljedećoj slici:
 HTML dokument
prikazan kao hijerarhijsko stablo.
Vidljivo je da elementi unutar stabla imaju svoje podređene i nadređene elemente.
Primjerice, element tr je sadržan u elementu
table, a element table
sadržan u elementu body. Selektorom možemo
precizno identificirati bilo koji od elemenata stabla.
|