|
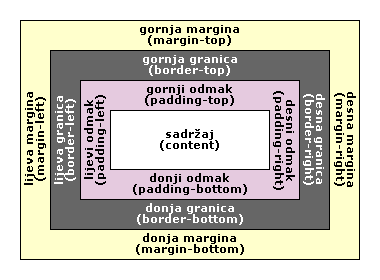
CSS elemente na stranici tretira kao posložene kutije – pravokutnike – koje se na stranici slažu jedna iza druge ili jedna ispod druge. Izgled kutije i njezina svojstva definirani su sljedećim prikazom:
 CSS model kutije.
Iako na prvi pogled razmatranje, primjerice, paragrafa kao kutije ne izgleda logično, vrlo se brzo mogu uočiti prednosti takvog načina predočavanja sadržaja. Naime, bez CSS-a nismo u mogućnosti na jednostavan način formatirati prikaz sadržaja paragrafa.
Primjerice, kako prostor između dva paragrafa učiniti većim? Bez CSS-a to bismo mogli napraviti dodavanjem nekakvih razmaka. U te su se svrhe često upotrebljavale prozirne sličice poznatije pod imenom spacer.gif. Često su se upisivali i prazni odlomci, uzastopni prijelomi redaka, kao i nelomljivi razmaci ( ).
CSS model koji paragraf tretira kao kutiju nudi puno jednostavnije rješenje – definiraju se margine, debljine granica, kao i odmaci sadržaja od granice.
p {
margin-top: 5px;
margin-bottom: 20px;
padding-left: 30px;
}
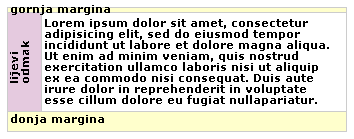
Ishod je prikazan na sljedećoj slici. Bijeli je okvir sadržaj paragrafa, žutom su bojom prikazane margine, a ljubičastom odmaci.
 Prikaz paragrafa.
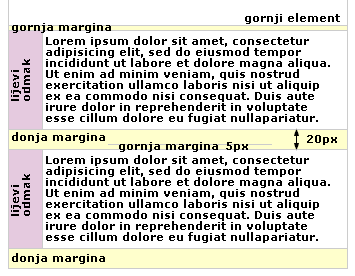
No, ako se jedan iza drugog nalaze blok elementi s marginama, onda se u pravilu te margine skupljaju. Jednostavna situacija prikazana je na sljedećoj slici.
 Prikaz dvaju paragrafa sa skupljenim marginama.
-
 U prilogu se nalazi HTML datoteka s pripremljenim paragrafima. Snimite je na svoje računalo, proučite kôd i pokušajte mijenjati odmake i margine. U prilogu se nalazi HTML datoteka s pripremljenim paragrafima. Snimite je na svoje računalo, proučite kôd i pokušajte mijenjati odmake i margine.
|