|
CSS Zen Garden
je, kao što smo već napomenuli, web sjedište koje već godinama potiče upotrebu CSS-a.
Nakon početnog upoznavanja s CSS-om možemo o njemu reći i malo više.
Na tom web sjedištu postoji
niz stranica
koje se jedna od druge razlikuju isključivo u pridruženoj CSS datoteci i pripadajućim
slikama. Napravili su ih dizajneri koji su prihvatili izazov s tog web sjedišta
– od priložene HTML datoteke samo upotrebom stilova napraviti atraktivnu stranicu.
Budući da ste tek počeli učiti CSS, za vas smo pojednostavnili HTML datoteku
s tog web sjedišta, te vas pozivamo da je pokušate oblikovati. Kroz dva zadatka
dovest ćemo vas do mogućnosti rada s originalnom datotekom.
Dakle, preuzmite
primjer, otvorite ga svojim omiljenim
HTML editorom i krenite na posao.
Crtanje strukture dokumenta
Prvo se trebate upoznati s elementima, njihovim klasama i identifikatorima. Dok
to radite, crtajte stablo strukture HTML dokumenta. Početak rada prikazan je na
sljedećim slikama:
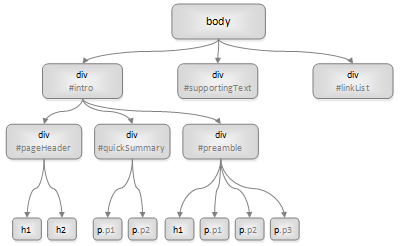
HTML dokument iz primjerima s obojenim
početnim oznakama elemenata prve tri razine.

Slika dijela strukture HTML dokumenta koji trebamo uljepšati.
Slika je dovršena samo za element #intro. Završite postupak sami.
Oblikovanje dokumenta
Nakon što jednim pogledom možemo vidjeti strukturu web stranice, možemo ga početi
oblikovati. Prvo stvorite praznu CSS datoteku, spremite je i povežite je s preuzetom
HTML datotekom. Sve ostalo radit ćete u CSS editoru i u web pregledniku.
Za početak predlažemo da krenete ovim redom:
- obojite naslove h1 u jednu,
h2 u drugu, h3 u
treću boju; pogledajte stranicu u web pregledniku
- obojite podlogu svih naslova u neku nježnu boju – istu za sve; pogledajte stranicu u web pregledniku
- promijenite font ili boju znakova cijelom tekstu ili odvojeno svim naslovima
i svim odlomcima; pogledajte stranicu u web pregledniku
- div elementima koji sadrže popise (i nalaze
se na dnu dokumenta) obojite podlogu u istu boju kao naslovima, ali drugačiju
nijansu; pogledajte stranicu u web pregledniku.
Izgled stranice
bez CSS-a
te
nakon koraka
1,
2,
3,
4,
(kliknite na linkove da biste vidjeli izgled stranice).
Prelistajte ponovno poglavlje koje ste upravo pročitali te uočite još barem
jedno svojstvo koje možete postaviti i isprobajte ga.
Razmislite kako biste željeli oblikovati stranicu te, kad imate dojam da ne
znate kako biste ostvarili svoje zamisli, vrijeme je za korak prema sljedećem poglavlju
tečaja. U tom vas poglavlju očekuje niz atributa i odgovarajućih vrijednosti.
|