|
Većina je autora svoje prve korake u izradi web stranica napravila u nekom od WYSIWYG
editora. Neki autori nakon toga prelaze potpuno na CMS-ove ili slična web sjedišta,
ali mnogi nastavljaju svoje web stranice raditi u editorima koji se nalaze na njihovim
računalima. U svim ovim slučajevima autori se često ili barem povremeno vraćaju
u obične tekstne editore u kakvima ste prošli ovaj tečaj, ali je dobro moći iskoristiti
napredne mogućnosti i ostalih editora koje upotrebljavate (pri čemu se riječ „napredno”
upotrebljava za funkcije editora, ne autora stranica).
U nastavku lekcije navest ćemo neke osnovne funkcije besplatnog editora
Microsoft SharePoint Designer 2007, nasljednika vrlo popularnog programa
Microsoft FrontPage. U ostalim su, komercijalnim ili složenijim editorima,
funkcije vrlo slične i lako ih možete naći ako znate što od takvih editora možete
očekivati.
-
 Preporučamo
vam da prije izbora editora pogledate
usporednu tablicu HTML editora. Stupci koje smo do sada spominjali su:
cost/software licence, stupac s nazivom operacijskog sustava na kojem radite,
te WYSIWYG i CSS2. Preporučamo
vam da prije izbora editora pogledate
usporednu tablicu HTML editora. Stupci koje smo do sada spominjali su:
cost/software licence, stupac s nazivom operacijskog sustava na kojem radite,
te WYSIWYG i CSS2.
Vratimo se programu SharePoint Designer 2007 i njegovim osnovnim funkcijama.
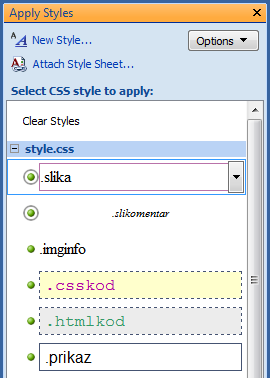
Za početak rada sa stilovima predlažemo da iz izbornika Task Panes
otvorite okno Apply Styles.

Dio popisa klasa koje se mogu primijeniti na označeni element.
Primjena stilova
Pretpostavimo da radite s uobičajenim postavkama editora, tj. da niste
mijenjali postavke u okviru Tools > Page Editor
Options..., na kartici CSS. Ako i jeste, tu je gumb
Reset Defaults.
Ako počnete oblikovati dijelove teksta alatima s alatne trake, recimo bojiti
ih, primijetit ćete da se u oknu Apply Styles pojavljuju stilovi
vezani uz trenutačnu stranicu (current page). To možete provjeriti i pogledom
u kôd stranice, npr. klikom na jahač Split na dnu prozora.
S druge strane, ako ste dokumentu pridružili CSS datoteku, u oknu Apply Styles
vidite sve stilove koje možete primijeniti na element u kojem se nalazi
točka unosa. Općenito, stil se primjenjuje na element jednostavnim odabirom elementa i klikom
na stil.
Kako precizno odabrati element?
Uobičajen je način označavanje mišem, no to se često pokazuje nedovoljno
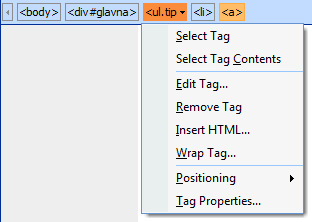
preciznim. Srećom, pri vrhu ekrana postoji traka koja pokazuje u kojem se
elementu nalazi pokazivač miša, te se cijeli element može odabrati klikom na
odgovarajuću oznaku.

Rad s oznakama u WYSIWYG načinu rada
programa Sharepoint Designer.
-
 Proučite
sve točke iz izbornika koji se otvara klikom na trokutić pokraj HTML oznake
u traci iznad područja editora. Proučite
sve točke iz izbornika koji se otvara klikom na trokutić pokraj HTML oznake
u traci iznad područja editora.
Ako je u editoru označen dio teksta koji nije cijeli u jednom elementu,
klikom na klasni selektor bez imena elementa će se umetnuti oznaka
span s odgovarajućim imenom klase.
Ako su nam potrebni identifikatori elemenata, i oni se mogu jednostavno
upisati: ručno u kôd, izborom elementa u oknu editora i dvoklikom na
identifikator u oknu Apply Styles ili, ako nije moguće precizno
izabrati element, izborom odgovarajućeg elementa s vrha ekrana i odabirom
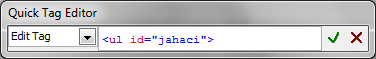
funkcije Edit Tag....

Okvir Edit tag s upisanim identifikatorom elementa.
Promjena stilova
Prelaskom pokazivača miša iznad selektora u oknu Apply Styles
pojavljuje se definicija odgovarajućeg
stila u žutom okviriću, te trokutić kojim se otvara izbornik s dodatnim funkcijama
(v. selektor .slika na prethodnoj slici).
-
 Proučite
sve točke iz izbornika koji se otvara klikom na trokutić imena klase, odnosno
drugih selektora definicije stila. Proučite
sve točke iz izbornika koji se otvara klikom na trokutić imena klase, odnosno
drugih selektora definicije stila.
Ovo su bile osnovne smjernice za rad sa stilovima u programu SharePoint Designer.
Puna snaga ovakvog načina rada leži u optimalnoj izmjeni alata – u ovom slučaju
tekstnih i WYSIWYG editora. Zato vas pozivamo da proučite i mogućnosti WYSIWYG
editora koji vam je dostupan.
|