|
Nakon što smo vam predložili literaturu
i izlet na web, uključujući i pregledavanje
video materijala, za probu ćemo zajedno
riješiti jedan zadatak.
Zamislite da ste od prijatelja čuli da
se odlomci i naslovi mogu poravnati po sredini,
odnosno desno. S druge strane, u ovom tečaju
taj atribut nismo spominjali. Ipak, preciznijim
pregledavanjem možete uočiti da se on nalazi
u podsjetniku,
ali da uz njegovo ime piše da pripada prijelaznom
HTML-u.
Provjerimo to u dva predložena izvora:
-
W3C, ako izaberemo poglavlje o tekstu,
pa nakon toga o odlomcima (paragraph),
prikazuje atribut za poravnanje (align),
ali kaže da bi ga autori trebali izbjeći
(deprecated).
-
na web sjedištu
W3Schools biranjem poglavlja o odlomcima,
pa o elementu p, dobivamo stranicu o
atributima na kojoj piše isto, ali piše
i da je atribut align
dio prijelaznog HTML-a.
Slično dobivamo i za naslove, na primjer
elemente h1.
Provjerimo dobivena znanja!
Prvo ćemo pokušati
u HTML validatoru provjeriti sljedeći
kôd:
<!DOCTYPE HTML
PUBLIC
"-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Proba - align</title>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8">
</head>
<body>
<h1 align="center">Proba</h1>
<p>Običan odlomak.</p>
<p align="right">Baš me zanima hoće li
ovo stajati desno.</p>
</body>
</html>
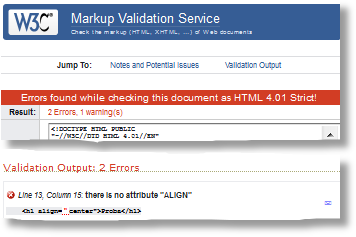
Kao rezultat dobivamo crvenu crtu na
kojoj se nalazi poruka da kôd sadrži pogreške:

Uneseni kôd sadrži pogrešku.
Upotrijebimo prijelazni umjesto strogog
HTML-a, tj.
zamijenimo prvi element kôda s:
<!DOCTYPE HTML
PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
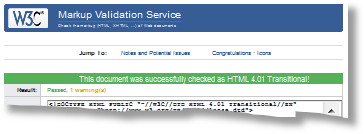
Rezultat validacije sad je drugačiji:

Kôd je sad ispravan.
Što smo doznali?
Zaista, atribut o kojem nam je prijatelj
pričao postoji, ali on je dio prijelaznog
HTML-a, što znači da se preporuča zamijeniti
ga CSS-om. Hoćete li ga upotrebljavati ili
ne, vaša je odluka. Ipak, budući da se sad
navikavate na HTML, a standard daje smjernice
razvoja, smatramo da je dobro usvojiti standard
koji ćete moći upotrebljavati dulje vrijeme.
S druge stane, nema dileme treba li upotrebljavati
izvore s Interneta ili ne – tu je odgovor uvijek
potvrdan.
Dakle, možete tražiti dalje i pronaći rješenje koje upotrebom stilova
poravnava sadržaj na željeni način, a da web stranica zadovoljava strogi HTML
standard. Pokušajte!
|