|
Ako ste odlučili nastaviti raditi u svom omiljenom WYSIWYG editoru, u redu. Trebat će vam malo discipline zbog izbjegavanja rada na dosad uobičajen način, no sve funkcije koje su vam potrebne u radu s kôdom sigurno ćete naći i u tom editoru.
Za prikaz rada odlučili smo se za program Microsoft SharePoint Designer 2007, besplatan program novijeg datuma.

Ikona programa SharePoint Designer 2007.
Provjerite imate li program SharePoint Designer 2007 na svojem računalu. Ako ne, preuzmite ga.
Ako imate instaliran FrontPage, možete ga deinstalirati – sad ili kad se uvjerite da je „novi” program zaista sličan „starom”.
Da biste radili s kôdom web stranice, morate prvo izabrati pogled Code.

Izbor pogleda u editoru SharePoint Designer 2007.
Znatiželjni korisnici mogu raditi i u pogledu Split, pri kojem je radno područje ekrana podijeljeno na dio s HTML kôdom i WYSIWYG dio, te se nakon rada s kôdom klikom na područje za WYSIWYG način rada može vidjeti prikaz napisanog.
Predlažemo da rad uvijek započinjete stvaranjem novog web sjedišta (File > New > Web Site) ili otvaranjem postojećeg (postupkom analognim prethodnom). Tako ćete sve svoje datoteke imati u jednoj mapi, a bit će vam olakšane razne akcije s datotekama, poput stvaranja linkova, preimenovanja i sl.
Kad stvorite novu stranicu na web sjedištu (File > New > Page), na njoj će već biti upisan dio kôda, no on se ne poklapa potpuno s kôdom predloženim u ovom tečaju. Radi lakšeg praćenja tečaja predlažemo izmjenu kôda, a o razlikama između raznih definicija vrsta dokumenata se više govori na naprednim CARNetovim tečajevima.
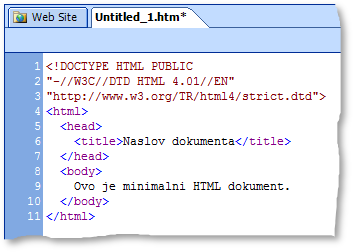
Sad vam slika izgleda ovako:

Početni HTML kôd u editoru SharePoint Designer 2007.
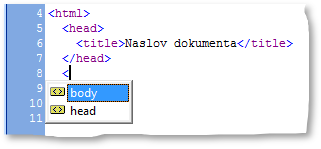
Pri upisivanju kôda vjerojatno ćete primijetiti prijedloge koje vam program daje. Ako vam takav način rada odgovara, iskoristite te prijedloge pomicanjem do odgovarajućeg prijedloga i izborom klikom miša ili pritiskom tipke [enter].

Prijedlozi za sljedeću HTML oznaku.
Osim opisanih načina praćenja načina pisanja, u traci stanja editora se pojavljuju i oznake upozorenja u slučaju da vaš kôd ne odgovara standardu za koji ste se odlučili u definiciji DOCTYPE.
Izbrišite oznaku <body> i pogledajte kako vam se promijenila boja kôda stranice, te koja vam se nova oznaka pojavila na desnoj strani trake stanja. Postavite pokazivač miša na tu ikonu, pa ispravite pogrešku koju ste upravo (namjerno) napravili.
Kliknite desnom tipkom miša na stranicu u pogledu Code i istražite funkcije koje vam se nude. Neke od njih će vam biti vrlo korisne.
Ovom se zadatku možete vratiti i tijekom tečaja, a dobro je istražiti i druge funkcije editora.
|